반응형
Notice
Recent Posts
Recent Comments
Link
It's easy, if you try
[웹/Web] HTML 기본 (1) - 정의/ 작동 원리/ 구조/ HTML5 본문
반응형
1. HTML의 정의를 알 수 있다.
2. 웹의 작동 원리를 알 수 있다.
3. HTML 문서 구조를 이해한다.
4. HTML5 의 특징을 이해한다.
5. HTML 웹 페이지 구성 3요소를 알 수 있다.
HTML (Hypertext Markup Language)
- 문서에 하이퍼텍스트, 표, 목록, 비디오 등을 포함할 수 있는 Tag 를 사용
- 문서를 웹 브라우저에 표현할 때 tag 사용
웹 표준
- 모든 브라우저에서 웹서비스가 정상적으로 보여질 수 있도록 하는 것.
- W3C (World Wide Web Consortium)
Web & HTML 작동 원리

- 서버는 클라이언트의 요청 내용을 분석하여 결과값을 HTML로 전송
- 서버는 결과값을 전송한 후 클라이언트와 연결 종료
- 클라이언트는 서버로부터 전달받은 HTML을 웹브라우저에 표시
- 각 웹브라우저는 브라우저 엔진이 내장되어 있고, 이 엔진이 태그를 해석하여 화면에 표현
HTML 문서 구조

- <!DOCTYPE html> tag 는 현재 문서가 HTML 문서임을 정의
- 시작태그 (<tagname>)와 종료태그( </tagname>)가 있으며, tag 사이에 문서 내용을 정의.
- 각 태그는 고유의 의미를 가지고 있으며, 웹 브라우저는 이 의미에 따라 문서를 화면에 표시
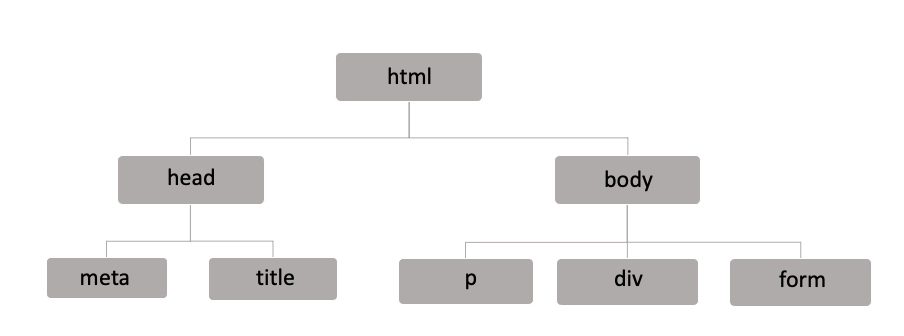
- tag 속성 트리

- HTML 은 html, head, body 태그로 이루어져 있다.
- 시작 tag와 종료 tag로 쌍을 이루거나 시작 tag만 존재하는 tag도 있다.
- / 로 구분한다. 중첩되지 않도록 한다.
- 각각의 tag는 속성과 속성의 값이 존재한다.
- HTML tag에는 어느 tag에나 넣어서 사용할 수 있는 글로벌 속성이 있다.
HTML5의 특징
- 멀티미디어 요소 재생 (멀티미디어 요소를 별도의 플러그인 없이도 재생가능)
- 서버와 통신 (소켓 통신)
- Semantic tag 추가
HTML5 웹 페이지를 구성하는 3가지 요소

반응형
Comments
