반응형
Notice
Recent Posts
Recent Comments
Link
It's easy, if you try
[Spring] 스프링 입문 강의 섹션 1,2 - 프로젝트 초기 세팅 / 라이브러리 / 웹 개발 기초(구조) 본문
반응형
프로젝트 초기셋팅 (springboot)
build.gradle > repositories
- mavenCentral : 메이븐 공개 사이트에서 관련 레포지토리를 다운로드 받아라.
.gitignore : 기본적으로 셋팅 되어있음
라이브러리
스프링부트는 tomcat 서버 설치 안해도 된당
실무에서는 system.out.println 대신 log 사용해야한다 !! (로그 레벨별로 관리하기 위해)
테스트 관련
- java에서 테스트 코드 작성시 주로 junit을 이용한다. (최근에 junit5가 나옴) - 테스트 프레임워크
- assertj: 테스트 코드를 좀 더 편하게 작성하게 도와주는 라이브러리
- spring-test: 스프링 통합 테스트 지원
View 환경설정
src>resources>static> index.html : default welcome page
- spring.io > projects > spring Boot > Learn tab > 버전 선택 > Spring Boot Feature > index.html 검색 > Welcome Page 검색하면 정의 알 수 있음.
템플릿엔진(Thymeleaf)
과거 jsp, php 도 템플릿 엔진 -> 서버 동작을해서 화면을 동적으로 제공
절대경로를 복사해서 붙여넣기해도 페이지의 껍데기를 확인할 수 있음
다른 템플릿엔진 종류로는 FreeMarker, Groovy, Mustache가 있다.

- return "hello"; : hello.html을 렌더링해라
- viewResolver: 화면을 찾아서 처리 resources:templates/{viewName}.html
- 참고: spring-boot-devtools 라이브러리 사용시 파일을 컴파일만 해주면 서버 재시작 없이 View 파일 변경이 가능하다.
빌드하고 실행하기
맥 기준: 터미널에서 프로젝트 폴더 접속 > ./gradlew build > cd build/libs > java -jar {jar 파일명}
- ./gradlew clean : build 폴더가 사라짐
스프링 웹 개발 기초
정적 콘텐츠
/static 폴더에서 제공

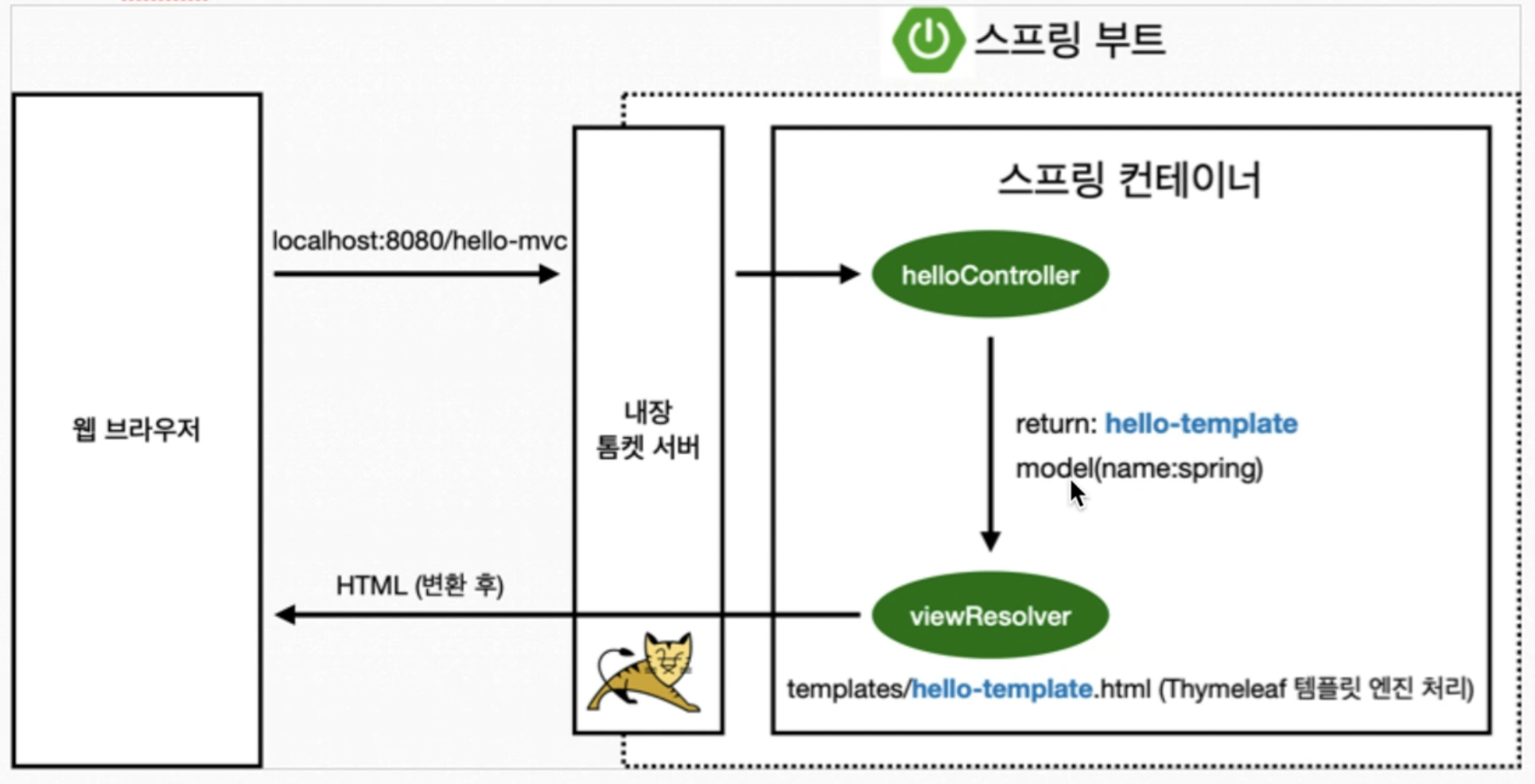
MVC와 템플릿 엔진
model / view / controller 로 구분
view는 화면을 그리는 것에만 집중

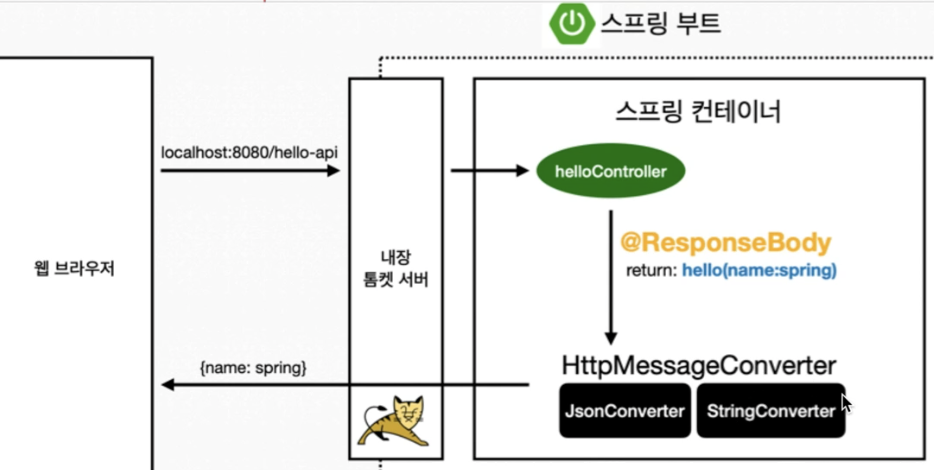
API
템플릿엔진과는 다른 방식
@ResponseBody 필수 !! (return값이 응답 body 값으로 셋팅됨.)
html 태그 없이 return값이 그대로 내려감
객체를 return하면 ? json 형태(키+값)로 내려감.

- HTTP의 BODY에 문자 내용을 직접 반환
- viewResolver 대신 HttpMessageConverter가 동작
- 기본 문자처리 : StringHttpMessageConverter
- 기본 객체처리 : MappingJackson2HttpMessageConverter
- 참고: HTTP Accept 헤더(클라이언트가 받고싶어하는 형식)와 서버의 컨트롤러 반환 타입 정보 둘을 조합해서 HttpMessageConverter가 선택된다.
단축키
command + shift + enter : 자동완성
반응형
'스프링' 카테고리의 다른 글
| [SpringBoot] 스프링부트와 JPA 활용 섹션 3, 4 - 어플리케이션 아키텍처/ 개발순서 / 엔티티, 리포지토리, 서비스, 테스트 작성 (1) | 2023.02.19 |
|---|---|
| [SpringBoot] 스프링부트와 JPA 활용 섹션 2 - 도메인 분석 설계 / Entity 클래스 작성 (1) | 2023.02.15 |
| [Spring] 스프링 입문 강의 섹션 5, 6, 7 - 웰컴페이지/ DB 접근기술/ AOP (1) | 2023.02.07 |
| [Spring] 스프링 입문 강의 섹션 3 - 웹 어플리케이션 계층 구조 / 도메인, 리포지토리, 테스트케이스 작성 (0) | 2023.01.19 |
| [SpringBoot] 스프링부트와 JPA 활용 섹션 1- 라이브러리 의존과 Thymeleaf (0) | 2023.01.05 |




